現役コンサルが紹介する!成果の出る7つのWEBサイト改善事例

コンバージョン率を上げるために自社のWebサイトを改善したいけど、どこから手をつけていいか分からないとお悩みではありませんか?弊社、メディアシアターの得意とするユーザー行動観察調査を実施することで、様々なWebサイトの改善点が浮き彫りになっています。
本日はこれまでのご支援の中から7つのWebサイト改善事例を抜粋してご紹介します。これらのファーストビューの改善やスマホ版の改善事例は、貴社のサイト改善においても結果に繋がるものばかりです。
なぜなら、100社以上のWebサイト改善支援の実績があるコンサルティングファーム・株式会社メディアシアターが、サイト改善において影響力の強いポイントだけを厳選した7事例だからです。
こちらの記事をご覧の方は、”WEBサイト改善の鉄則10項目”をまとめた資料も無料ダウンロードしていただけます。「WEBサイトをより良くしたい」「どこを改善すればいいのか分からない」といった方は、この鉄則も使って設計してみてください。
ファーストビューを改善した事例の紹介
まずはファーストビューの改善に成功した2社の事例を紹介します。
事例①「無料体験」の導線強化(資格学習サービス会社様)
コンバージョンである「無料体験」のボタンが周りと同じ色合いで視認性が低いのでボタンデザインに変更し、ファーストビュー内に無料登録のメリットを記載することで導線を強化しました。
◆「無料体験」導線強化の改善前と改善後

ポイント
無料体験への導線を強化するためファーストビューに無料登録のメリットを記載し、さらに視認しやすい工夫を加えたことが成功要因です。また、ファーストビューにボタンをアピールすることで、このサイトのゴールがユーザーにも明確になるため、サイト全体としてCVしやすくなるというメリットもあります。
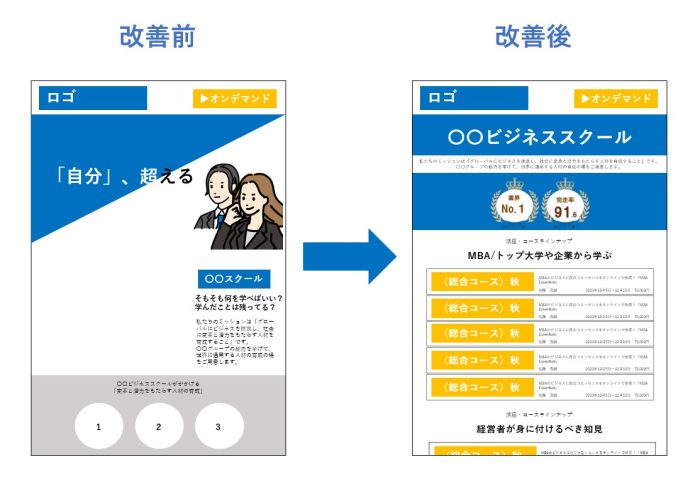
事例②ユーザー目線のファーストビューへ改善(社会人向け学習サービス会社様)
抽象度が高いメッセージを載せていたため学習サービスであることを認識できないファーストビューになっていたので、事業内容の価値を端的に伝えられるファーストビューへ改善しました。
◆抽象的なファーストビューを改善

ポイント
抽象的ではなく「どんなビジネススクールなのか」を端的に伝え、実績や具体的なコースをユーザーニーズに合わせて選びやすく配置したことが成功要因です。このようなメッセージ性が強いサイトは意外と多くあります。「企業が伝えたいメッセージ」でなく、「ユーザーが必要としている、または、調べたい情報」を調査し訴求することがサイト離脱を防ぐ有効な手段です。
スマートフォン対策の改善事例
次にスマートフォン対策で行った2社の改善事例を解説します。
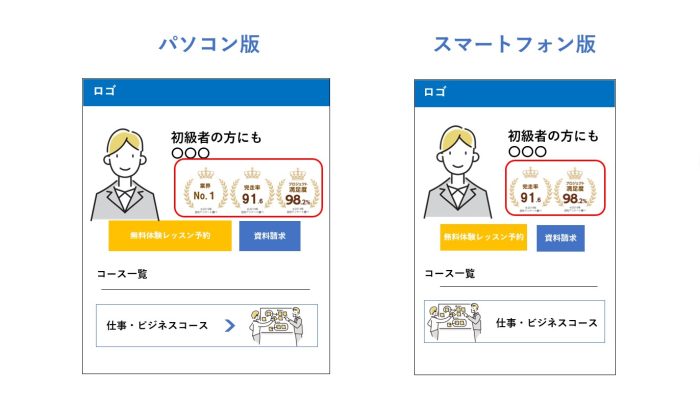
事例③デバイスにより実績アイコンの数を厳選する(英会話サービス会社様)
ABテスト検証を行った結果、PC上では問題なく実績を訴求できていましたが、画面の小さいスマートフォンだと実績アイコンが小さくなり認知度が下がる事が分かりました。そこでスマートフォンでは実績を2つに厳選し大きく表示しました。
◆実績アイコンの数をデバイスごとに変える

ポイント
スマートフォン版では実績アイコンの数を厳選することで一つ一つの大きさを保ち、認知度を上げたことが成功要因です。パソコン上では調べやすいが、スマートフォン上では見にくく分かりにくいケースがサイト改善の中で多くなっています。
画面が小さくなるスマートフォンでは伝えたいことを取捨選択し、分かりやすいページにしていきましょう。
事例④グローバルメニューを活用した改善(社会人向け資格学習サービス会社様)
PC版ではヘッダーのグローバルメニューが追従してくるため、「教材」や「価格」など他社と比較したい内容が知りたいタイミングで調べられるようになっていましたが、スマホ版ではハンバーガーメニューになっており、ハンバーガーメニューを押さないと「教材」や「価格」などの内容が調べられない仕様になっていました。調べたい内容が見つけにくいと、検討度合いの浅いユーザーの離脱要因になります。
そこでスマホ版にも追従グローバルナビゲーションを設置し、各コンテンツへの導線強化を行いました。
◆ハンバーガーメニューの改善前と改善後

ポイント
ユーザーが求めている情報にアクセスしやすいよう、ハンバーガーメニューを押さないと表示できていなかった項目を常に表示されるグローバルメニューに変更したことが成功要因です。すぐにほしい情報を手に入れられるように、ユーザーニーズのある情報は導線をしっかり配置することで離脱を防ぐことができます。
サービスページの改善事例
次にサービスページの改善を行った2社の改善事例を解説します。
事例⑤商材紹介を選びやすく改善(資格学習サービス会社様)
学習コースの紹介ページを使用してユーザー行動調査を行うと、内容をテキストのみで記載していたためユーザーにスルーされやすく、あまりちゃんと確認されずに「分かりずらい」と判断されることが多い傾向にありました。そこで、アイコン表示や比較表を掲載することで選びやすくしました。
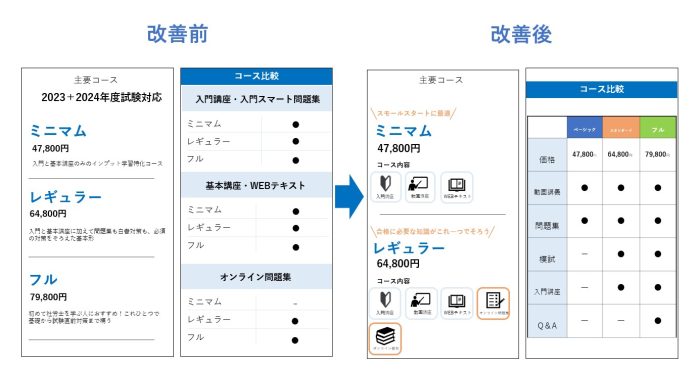
◆コース紹介・比較ページの改善

ポイント
コース紹介ページでは、各コースの内容をテキストで説明していましたが、スマホ画面で調べているユーザーにとってテキストのみだと理解しづらい問題点がありました。そこで視覚的に分かりやすいアイコンを使うことで視認性を高めました。
コース比較ページでは、「問題集はミニマムコースではついていないが、レギュラーコースにはついている」とひとつひとつの教材の有り無しを表で説明していましたが、この形だとコースごとの違いが理解しづらい問題点がありました。そこで各教材ごとの表ではなくコースと教材をまとめた表に変更し、一目で違いが分かるように変更しました。
このように、商材紹介のページでは書いてある内容も大切ですが、いかに短時間でユーザーに理解してもらうかが重要なポイントになります。今回の改善では、テキスト表示や分かりにくい表を使用していたページをユーザーにとってぱっと見でのコース比較がしやすいページに変更したことが成功要因です。
事例⑥講座紹介ページの改善(資格学習サービス会社様)
テキストの情報量が多く読み飛ばされてしまうことが多かったので、メッセージをコンパクトにまとめつつ、イラストなどを使用することで直感的に分かりやすいページに改善しました。
◆講座紹介ページの改善

ポイント
テキストが多いページを、直感的に伝わりやすく工夫をしたことが成功要因です。
◆工夫例
・情報に優先付けを行い情報を整理し、伝えたいことを明確にする。
・なるべくアイコンやイラストを使用することで視覚的に分かりやすくする。
・説明動画も活用する。
事例⑦合格者の声ページの改善(資格学習サービス会社様)
「合格者の声」を記載するときはただ単に声だけを載せると何となくでのインプットで終わってしまっていました。そこで、ユーザーの自分に近しい合格者の声に反応しやすいという傾向を利用して、「ユーザーカテゴリ」や「受講コース」を追記することで改善しました。
◆合格者の声の改善

ポイント
今回の「合格者の声」掲載ページは、内容を「自分ごと化」できるように合格者のカテゴリ等を加えたことが成功要因です。ここでは「ユーザーカテゴリ」をつけることで自分に近しいユーザーを見つけ、「自分もこの学習サービスで合格できる」と感じてもらえるように改善しました。
サイト改善を依頼する業者の3つの見極めポイント
見極めポイント①同業種の導入実績・改善内容
まず「自社と同業態の企業の実績があるか」を確認しましょう。業種によってユーザー行動の傾向も異なるので、同じ業態のノウハウが多く蓄積されているとコンバージョン改善も期待できます。
また、どのような改善を行ったかも重要です。希望する改善内容と似たような改善実績があるかも確認し実際に依頼した際にスムーズに進められるようにしましょう。そこに独自の観点があるか?専門性・根拠があるか?もポイントになります。
見極めポイント②コンサル会社の規模感
色々なコンサル会社がありますが、大手の会社を検討されている場合は実際の担当者の実績をしっかりと確認しましょう。小さい企業だと代表や幹部クラスの人が担当者になることが多いですが、大きい企業だと新人の担当者になるケースもあります。新人の方だと問題があると決まっているわけではありませんが、依頼によっては何百万と費用がかかってきますので、信頼に置ける担当者かどうか見極めましょう。
見極めポイント③実際の担当者の熱量・経歴
問い合わせた際の担当者との温度感や相性も大切です。レスポンスの速さから案件への熱意を測ったり、自分との相性の良さもチェックすると良いでしょう。依頼をしたらその後もずっとコミュニケーションを取り続ける相手になるので仕事のしやすさやはより良い結果にも繋がっていきます。
また担当者の経歴がサイトに載っている場合は、担当者にどんな実績があるかを必ずチェックしてください。会社の実績も大切ですが、実際の担当者が今までどんな仕事をしてきたかも分かるとより確実な業者選びが出来ます。
まとめ
今回は教育・学習系サービス会社様の改善事例をご紹介しました。
改善箇所としては、ファーストビュー・スマホ版・商品紹介等、様々あります。
ファーストビューは最も離脱率が高くなるので重視すべき改善箇所です。サイトに入ってまず見る場所なので、パッとすぐ離脱するパターンが最も多くなっています。コンバージョンとする「無料体験」のボタンを工夫して配置したり、企業の伝えたい事ではなくユーザーニーズを重視した設計を行うことで、離脱する理由を一つずつなくしていきましょう。
スマホ版ではパソコンより画面が小さくなり、画像やボタンも小さくなるため思わぬ離脱要因を生んでしまうことが多々あります。そこで、「スマホでも見やすいか?」「ユーザーが調べたいニーズをファーストビューで満たせているか?」を確認してみましょう。
商品紹介のページではテキストのみにならず、画像・アイコン・動画・表など、直感的に伝わりやすくしましょう。競合サイトを見て自社サイトと比較して改善箇所を検討することも有効な手段です。
ご紹介した事例はご依頼いただいた企業様それぞれに合わせたご提案になっています。みなさんのサイトに活用できる箇所も出来ない箇所もあるかと思いますが一度こちらを参考にサイトを見直してみてください。
弊社では、「訪問型の無料勉強会」を随時開催しております。ご興味のある方はこちらからお気軽にご相談ください。勉強会でしか聞けない、1000を超えるご支援実績から生み出した成果方法論や、ユーザー行動観察調査のプロがユーザー文脈を理解したWEBサイト改善方法をお伝えしています。
また、この記事をご覧の方は”WEBサイト改善の鉄則10項目”をまとめた資料も無料ダウンロードしていただけます。「WEBサイトをより良くしたい」「どこを改善すればいいのか分からない」といった方は、この鉄則も使って設計してみてください。