成功事例から学ぶ「LPのファーストビュー改善」の5ステップ

「ランディングページ(LP)のコンバージョンを改善したいけど、どこから手をつけていいか分からない」とお悩みではありませんか?今回はファーストビュー改善のために重要なファーストビュー改善ポイントをご紹介します。
CVRを119%改善した事例をもとに、改善するために行った施策をひとつひとつ説明しますので、貴社のサイトにも照らし合わせて改善点を見つけることができます。
100社以上のWebサイト改善支援の実績があるコンサルティングファーム・株式会社メディアシアターが培ったノウハウも詰めこまれておりますので、ぜひご参考にしてください。
こちらの記事をご覧の方は、”WEBサイト改善の鉄則10項目”をまとめた資料も無料ダウンロードしていただけます。「WEBサイトをより良くしたい」「どこを改善すればいいのか分からない」といった方は、この鉄則も使って設計してみてください。
目次
コンバージョンを119%改善した「LPのファーストビュー改善事例」

まずは、オンライン学習系サービスを提供されている企業様でCVRを119%改善させたLPのファーストビュー改善事例をご紹介します。
こちらの企業様では、CMにより来訪者数は増えたもののCVRが落ちてしまっており、ユーザーの取りこぼしが起こっていました。そこでユーザーのニーズを捉える訴求を確立し、浅い検討度のユーザーの離脱を防ぐファーストビューに改善しました。
この事例をもとにファーストビューのCVR改善で重要なポイントをご紹介します。
LPのCVRを高めるファーストビュー作成の5つのステップ
実際にファーストビューを改善する方法をご説明します。
ステップ①キャッチコピーを決める

まずユーザーに刺さるキャッチコピーを設定していきます。キャッチコピーでは、自分に合ったサービスだと感じさせる「自分ごと化」することがポイントになります。
今回の事例では、「スキマ時間」と「低価格」という訴求が優位であるという分析を活かして「スキマ時間で○○(資格名)を目指す」というキャッチコピーにしました。このサービスを使用した際の勉強しているイメージがつく事を意識して作成しました。
ステップ②メインビジュアルを設定

メインビジュアルではキャッチコピーよりも強いメッセージを伝えることが出来ます。画像やイラスト、スライドショー、動画などを使用し、ユーザーにベネフィットを伝えます。
事例では「スキマ時間」である通勤などの移動時間に取り組めるイメージが伝わる電車に乗っている写真を使用しました。
ステップ③権威付けする

実績やランキングの順位、満足度など数字を王冠やメダルのアイコンを使用して分かりやすく表示します。権威付けで先程のキャッチコピーやメインビジュアルで示したベネフィットを裏付け、信頼度を高めることが出来ます。
事例では、「合格者の声110名」と今年の合格者数を載せて実績を訴求しています。競合との比較の中で合格実績が明確に書かれていないことで検討度を下げてしまっていたので、そこを克服出来るよう、「合格者の声」を訴求しました。
権威付けのアイコンはたくさん載せているサイトがあるかと思いますが、あまり多く載せると視認性が下がってしまうので注意が必要です。特にスマホ版では2つまでとしましょう。
ステップ④CTAボタンを設置

CTAとは、「申し込み」や「資料請求」「お問い合わせ」などのボタンで、ユーザーに行動を促す事を指し、そのボタンをCTAボタンと言います。
CTAボタンは必ずファーストビューに配置しましょう。なぜならば、すでにサービスや商品に対する購買意欲の高いユーザーが申し込もうとした際にCTAボタンがファーストビューにないと、CTAボタンを探してサイト全体を見る手間がかかってしまいます。この手間を防ぐため、すぐに目につくファーストビューにボタンを置くことがポイントになります。
また、CTAボタンの色やサイズなどもユーザーが認識しやすいよう工夫しましょう。色は背景の色に対してコントラストの強い色やコーポ―レートカラーを取り入れ目立たせ、サイズは大きすぎてもボタンと認識されなくなってしまうのでボタンと分かりやすいサイズ感にしましょう。
今回の事例では、さらに申し込みにかかる時間を載せる事で、申し込みにかかる手間の見通しを明確にすることで踏み出しやすくしました。また、「10%オフクーポン配布中」のように今申し込むメリットを訴求し申し込みを検討しているユーザーの背中を押すようにしました。
ステップ⑤価格を訴求する

競合サイトと比較して調査した際、「価格が安い」という点がユーザーに刺さっていることが分かったので、価格も明記しました。また、上限も記載することで安心感を与えることが出来ます。
さらに、今回の企業様のようにオンライン学習サービスの場合、まずユーザーが知りたい事は「教材・講座内容」と「価格」です。その観点からも価格をまずファーストビューで訴求することは有効となります。
優れたファーストビューの5つのLP事例
ファーストビュー改善ポイントが抑えられた参考LPを5つご紹介します。先程の改善ポイント5項目をチェックしていきましょう。
事例①権威付けがしっかりされたLPの「Bizmates(ビズメイツ)様」

ビズメイツ様は、ビジネスマン向けの英会話サービスを提供している企業です。それでは、このLPの優れた部分を解説していきます。
①キャッチコピー:ユーザー層のビジネスマンが「この英会話サービスなら実践的な英語力がつく」と明確に分かりやすいキャッチコピーになっています。
②メインビジュアル:ビジネスマンがハキハキと話している映像が流れており、「こういう風に英語をビジネスに活かしていきたい」と思わせるようなビジュアルで、ビジネス英会話を学びたい方には明確なビジョンを与えることが出来ています。
③権威付け:権威付けがしっかりとされています。レッスン満足度が97%と高く、安心感を感じることができます。実践的・ビジネスに最適・満足度と3つの項目が90%以上という強い権威付けがされていて、サービスへの信頼度がかなり高まります。
④CTAボタン:ファーストビュー内にしっかりCTAボタンが配置され、グローバルメニューにも同じ色でCTAボタンが設置されていることで視認性も上がり、ページをスクロールしてもいつでもCTAボタンを押すことが出来ます。
⑤価格訴求:このLPではビズメイツ様の戦略によりファーストビューでの訴求は実施していません。
それでは次に中古車業者の事例を紹介します。
事例②CTAがニーズに合わせて使いやすい仕様になっている「ガリバー様」

ガリバー様は中古車販売の最大手の企業です。それでは、このLPの優れた部分を解説していきます。
①キャッチコピー:このLPではキャッチコピーはないですが、「クルマを査定」「クルマを探す」とユーザーニーズに合わせた誘導が明確にされています。
②メインビジュアル:車の写真が使用されており、車の事を調べに来たユーザーにこのサイトで大丈夫という安心を与えることができます。
③権威付け:「買取台数No.1」「販売台数140万台」と太字で書かれており、王冠やメダルのアイコンなどはなく視認性は少し低くなっていますが、おそらくガリバーというブランディングを考慮して設計されていると思います。
④CTAボタン:査定にかかる時間が書かれていることで行動を後押ししています。また、電話番号も記載されていることで電話の方を好むユーザーの取りこぼしを防いでいます。
⑤価格訴求:このLPは戦略により価格訴求は実施していません。
それでは次に教育業界の事例を紹介します。
事例③分かりやすい権威付けと教育熱心な親に刺さるキャッチコピーの「RISU Japan様」

RISU Japan様は算数に特化したタブレット教材を提供している企業です。それでは、このLPの優れた部分を解説していきます。
①キャッチコピー:「ピッタリ寄り添う」や「個別フォロー」というフレーズでサービスへの安心感を与えています。
②メインビジュアル:楽しそうにタブレット学習している様子が分かります。
③権威付け:メダルと王冠のアイコン付きで分かりやすく、高い継続率と満足度が申し込みを後押ししてくれます。
④CTAボタン:コーポレートカラーを使用し、矢印も付けることで視認性が高くなっています。こちらに「無料お試し」や「ご満足頂けなかったら無償返却」など「サービスが子どもに合わなかったら…」という不安を払拭するようなキャンペーン等があるとより良くなります。
⑤価格訴求:このLPは戦略により価格訴求は実施していません。
それでは次に水道業界の事例を紹介します。
事例④すぐに対応して欲しいユーザーに刺さるキャッチコピーの「クラシアン様」

クラシアン様は全国展開している水のトラブル対応に特化している企業です。それでは、このLPの優れた部分を解説していきます。
①キャッチコピー:水のトラブルで困っているユーザーが嬉しい「30分で解決できる」という訴求が的確で、サービスとユーザーニーズの親和性が高いことが感じられます。
②メインビジュアル:元気で頼もしそうな作業員がトラブルに立ち向かう様子が分かりやすく、不安な状況にあるユーザーに刺さるビジュアルになっています。
③権威付け:色を変えたりアイコンを使用してはいませんが、「依頼件数No.1」と強いNo.1訴求がユーザーに安心感を与えてくれます。
④CTAボタン:24時間体制の電話番号・メール・チャットと、ユーザーに合わせた行動を選択できる、ユーザーに寄り添ったCTAとなっています。色もはっきりとしていて視認性も高いです。
⑤価格訴求:このLPではトラブル対応というサービスに伴って、価格訴求ではなく「時間」の訴求がされており、ユーザーの「早く解決してほしい」という不安に対応しています。
それでは次に学校サービス業界の事例を紹介します。
事例⑤権威付けとキャンペーンで魅力的なファーストビューの「Abitus(アビタス)様」

アビタス様はUSCPA(米国公認会計士)やMBA(経営学修士)などの資格取得サービスを運営している企業です。それでは、このLPの優れた部分を解説していきます。
①キャッチコピー:「アビタス一択」や「3人に2人」などアビタスを選べば間違いない!という安心感が強く伝わります。
②メインビジュアル:画面の半分にキャンペーンやイベントが表示されていて、ユーザーの後押しや、関わるきっかけを生み出しています。
③権威付け:「合格実績No.1」と申し分ない実績がメダル風のイラストで設置されており、しっかりと権威付け出来ています。
④CTAボタン:CTAボタンの「無料説明会予約」には、「特典つき」や「無料」などが付け加えられており、後押しもしっかりされています。
⑤価格訴求:キャンペーン訴求として「割引」感を強く訴求しています。
それでは次に健康食品メーカーの事例を紹介します。
事例⑥実績と分かりやすいキャッチコピーの「キューサイ様」

キューサイ様は青汁をはじめとした健康食品やスキンケア・医薬品を手掛けるメーカーです。それでは、このLPの優れた部分を解説していきます。
①キャッチコピー:「栄養価が、すごい」と簡単な言葉で分かりやすいメッセージが印象的です。「どんな栄養価があるのだろう」と興味を引くコピーになっています。
②メインビジュアル:商品がメインに表示されることで青汁を探していたユーザーに「これこれ!」と思わせて離脱を防ぐことができます。
③権威付け:「飲みやすさ満足度97%」と、青汁を検討している際にネックになっている「飲みにくさ」の不安を払拭する権威付けがされています。
④CTAボタン:ヘッダーに「定期お届けコース」のボタンを常に表示させており、いつでもボタンを押すことができる仕様になっています。
⑤価格訴求:「初回半額」と訴求していることで価格がネックで踏みとどまっているユーザーに「試してみようかな」と響く形になっています。
ここまで6つの優れたLP事例をご紹介してきました。続いてLPでユーザーに離脱されないための注意点をご紹介します。
LPでユーザーに離脱されないための5つの注意点
続いてLPを作成する際に気を付けたい注意点をご紹介していきます。意外とよく見かけるLPなので、自社のサイトが当てはまらないかもチェックしてみてくださいね。
注意点①イメージが湧かないキャッチコピー

キャッチコピーからサービスが伝わりづらく、このサービスを利用したときのメリットを感じることが難しくなってしまいます。抽象的なコピーや、企業側が主張したいキャッチコピーではなく、ユーザーに伝わりやすく、ユーザーのニーズに応えるキャッチコピーを作成しましょう。
注意点②分かりづらいコンバージョンボタン

一番の目的であるCTAボタンが認識されないケースも多くあります。「大きすぎてボタンと気づかない」、また気づいても「無料体験から得られるメリットが分かりずらい」、「フォーム入力が面倒」などCTAボタンを押さずにスルーしてしまう懸念点が考えられます。
◆CTAボタンの作成のポイント
①ボタンと認識しやすいサイズ感と色合いにする。(マウスオーバー効果も有効です)
②ベネフィットをボタンに添えて、メリットを明確に。
③心理的なハードルを下げる文言を添える。例「簡単30秒」
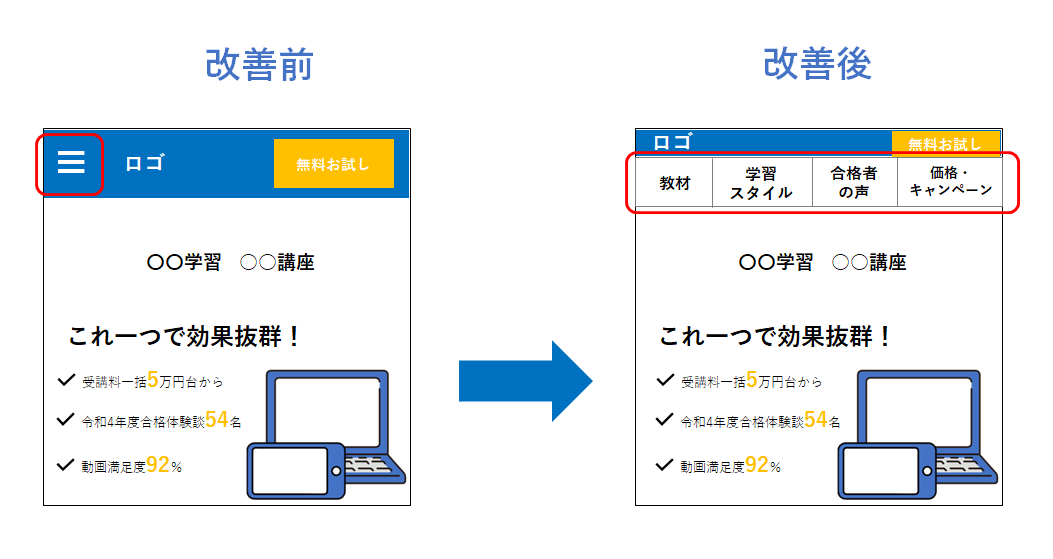
注意点③検索行動を考慮していないハンバーガーメニュー

ユーザーが調べたい情報が調べやすくなっているか確認しましょう。こちらの例ではユーザーがまず調べる「教材」と「価格」が左上のハンバーガーメニューを押さないと表示されない仕様になっており、知りたい情報が分からず離脱が多くなっていました。そこで、常にグローバルメニューで表示する仕様に変更しコンバージョンを改善しました。
ユーザーの検索行動からユーザーがどんな情報を探しているかを把握し、その情報をファーストビューに表示して探しやすく設計しましょう。
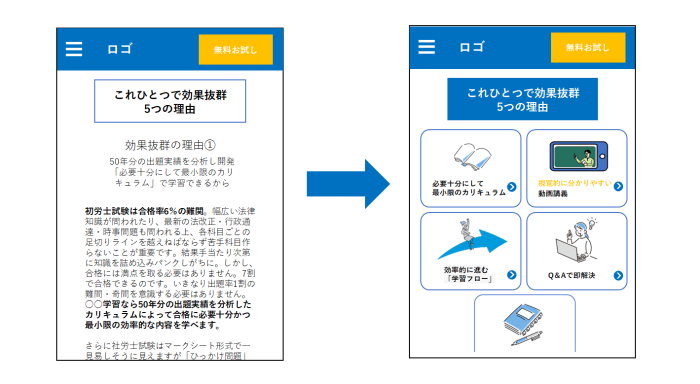
注意点④文字量が多く読み飛ばされるサービス・機能紹介

ユーザーの関心が高いサービス紹介でも、文字量が多いとほとんど読み飛ばされてしまいます。いかにユーザーの負荷なく理解してもらえるかを重視しましょう。競合との比較ポイントにもなる重要な紹介でもあるので、アイコンや箇条書きなどで直感的に分かりやすいビジュアルに改善しましょう。
◆工夫例
・情報に優先付けを行い情報を整理し、伝えたいことを明確にする。
・なるべくアイコンやイラストを使用することで視覚的に分かりやすくする。
・説明動画も活用する。
注意点⑤自分ごと化されない訴求

ターゲットの年齢に沿った訴求がされていないことによって、「自分のニーズに合った商品・サービスだ」と感じることができず離脱してしまうケースも多く見られます。こちらのスキンケア商品メーカーの事例ではターゲットユーザーが40代~60代でしたが、年齢に合った肌悩みを訴求できていないために「もっと若い人向けの商品?」と感じられてしまい離脱が多くなっていることが分かりました。ターゲットユーザーの悩みを捉えたキャッチコピー・メインビジュアルに改善することで自分ごと化することが重要です。
ユーザーの心を掴む訴求がわかる「ユーザー調査」とは?
今回の改善事例ではユーザー分析を徹底して、その分析結果を改善に反映させましたが、ユーザーを分析するためには本質的なユーザー調査が必須となります。ユーザー調査を実施することで、LPに使う「キャッチコピー」や「ターゲット分析」を行うことができます。
「ユーザー調査」とは、定量的なサイト分析やアンケートと、定性的なインタビューや実際に調査員の前で検索等を被験者にしてもらう行動観察調査などがあります。今回の調査ではサイト分析で分かったユーザー層の被験者を集め、行動観察調査を行いました。このユーザー分析には欠かせない「行動観察調査」を行う方法をご紹介いたします。
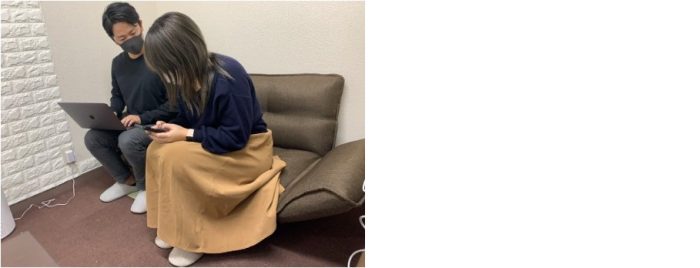
ユーザー行動観察調査とは以下の写真のように、ターゲットユーザーを集めて、PCやスマホを調査員の前で操作させて、ユーザー行動をつぶさに観察する調査手法であり、WEB改善手法として、もっとも効果が高いとされている方法の一つです。
◆ユーザー行動調査の様子(左:調査員、右:被験者)

ユーザー行動観察調査ではアクセス解析では分からない「ユーザーの検討プロセス」や「リアルな反応」などを、実際にユーザーの方に操作をしてもらうことで把握することができます。CVまでの壁となっているユーザーの不安を把握し、有効なサイト改善を行っていきましょう。ユーザー行動観察調査について手法など詳しく知りたい方はこちらの記事をご覧ください。
自社でここまで調査するのが難しいという方は、1,000社以上のご支援実績のあるコンサルティングファームの株式会社メディアシアターへ一度ご相談ください。御社の課題感に合ったユーザー調査の実施やLP改善をご提案させていただきます。
まとめ
今回はランディングページにおけるファーストビューの改善についてご紹介しました。
改善する際に重要なことは「ユーザーを知ること」につきます。どんなユーザーがどんな課題を抱えていてどのように検索をしていて、どこを競合と比較しているのか、単にアンケートやサイト分析でデータを集めるだけでなく、ユーザーを細かく分析することで、CVRの高いLPを作ることが出来ます。
もっと詳しくユーザー分析や行動観察調査について知りたい方は弊社が随時開催している「訪問型の無料勉強会」をご利用ください。今回ご紹介した事例はご依頼いただいた企業様それぞれに合わせたご提案になっていますが、勉強会ではみなさんのサイトに合わせた改善方法をご紹介できます。また、勉強会でしか聞けない、1000を超えるご支援実績から生み出した成果方法論や、ユーザー行動観察調査のプロがユーザー文脈を理解したWEBサイト改善方法もお伝えしています。ご興味のある方はお気軽にこちらにお問い合わせください。
また、この記事をご覧の方は”WEBサイト改善の鉄則10項目”をまとめた資料も無料ダウンロードしていただけます。「WEBサイトをより良くしたい」「どこを改善すればいいのか分からない」といった方は、この鉄則も使って設計してみてください。