成果が上がるワイヤーフレームの作り方5ステップ

ウェブ制作に関わる人なら「ワイヤーフレーム(画面設計書)」という言葉を耳にしたことがある方も多いと思います。
しかし、「作成したいけれど、なにから始めたら良いのか分からない」「専用のツールなしで簡単に作成したい」というお悩みをお持ちの方も多いのではないでしょうか。
今回紹介するワイヤーフレーム作成の5つのステップと3つの注意点を意識して設計できれば、自社サイトの売上を伸ばすことができるでしょう。
なぜなら、ワイヤーフレームはウェブサイトの構成を決める設計図であるだけでなく、ウェブ制作全体の方針を決める地図の役割も担っているからです。
本日は、現役のWebコンサルタントの私が、成果をあげるウェブサイトを制作するためのワイヤーフレームの作り方を紹介しております。ぜひ、お仕事にお役立てください。
目次
現役のWebコンサルタントが実際に作成したワイヤーフレームの事例
ワイヤーフレームの主な役割は、ページのレイアウトを決める・完成イメージを共有する・クライアントとの合意形成という3つの要素があります。
弊社の公式ブログを制作する際に作ったワイヤーフレームを事例として、これらの役割について確認していきましょう。
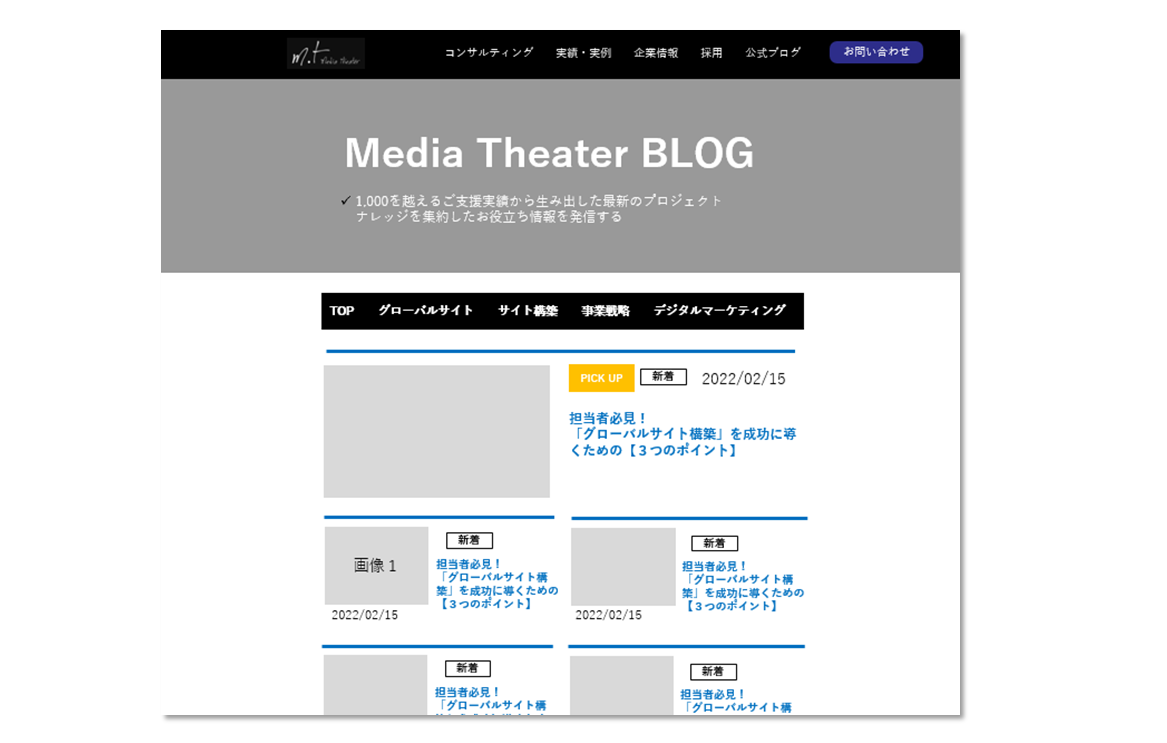
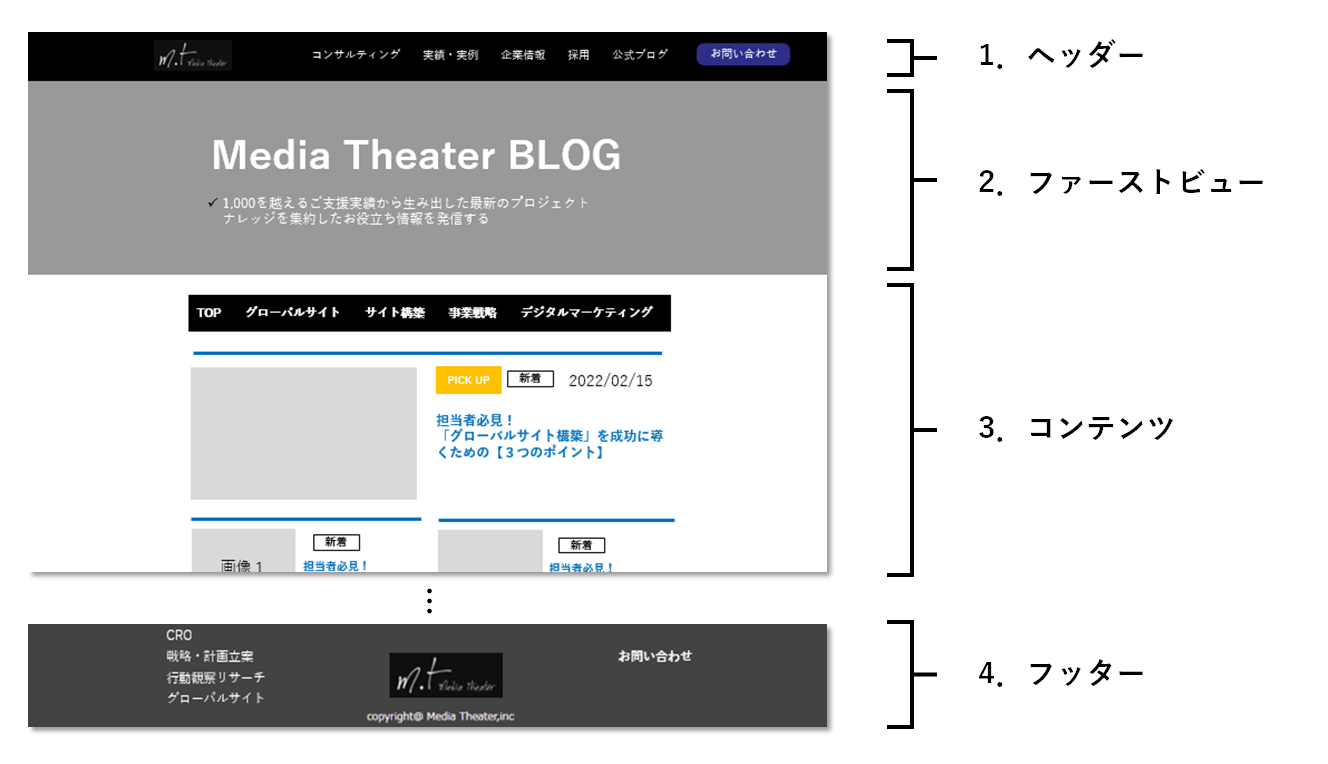
◆ブログ構築の際に実際に使用したワイヤーフレーム

このワイヤーフレームは、WEB制作のプロジェクトチーム、デザイナー、エンジニア・コーダーと共有するために作成されたものです。
まず、ページトップにはすべてのページで共通部分となるヘッダーがあり、その下に「Media Theater BLOG」というページのタイトルが、目を引くように配置されています。その下には、ページの最重要コンテンツであるブログの記事が、配置されています。
パワーポイントを使用してラフに作成したワイヤーフレームですが、これを見るだけで「どのようなコンテンツを掲載するのか」「どのようなレイアウトにするのか」といった、サイト制作において重要な要素が一目で分かります。
このように、ワイヤーフレームを通じて必要な情報を共有することで、合意形成を取りながらプロジェクトを進めていくことができるのです。
ワイヤーフレームの作り方 5ステップ
それでは、実際にワイヤーフレームを作成する手順を解説していきます。
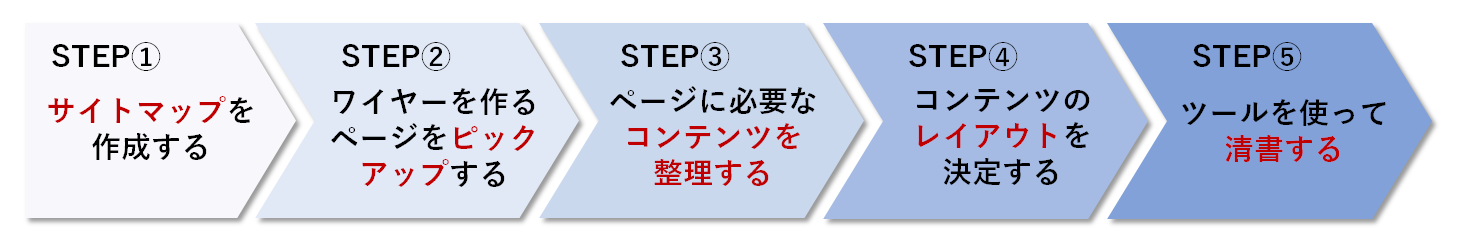
まずは下のフローチャートを見てワイヤーフレーム作成の大まかな流れを掴んでから、詳しい説明を見ていきましょう。
◆ワイヤーフレーム作成の5つのステップ

ここからは、ワイヤーフレーム作成の各ステップの具体的な説明をしていきます。
ステップ①:サイトマップを作成する
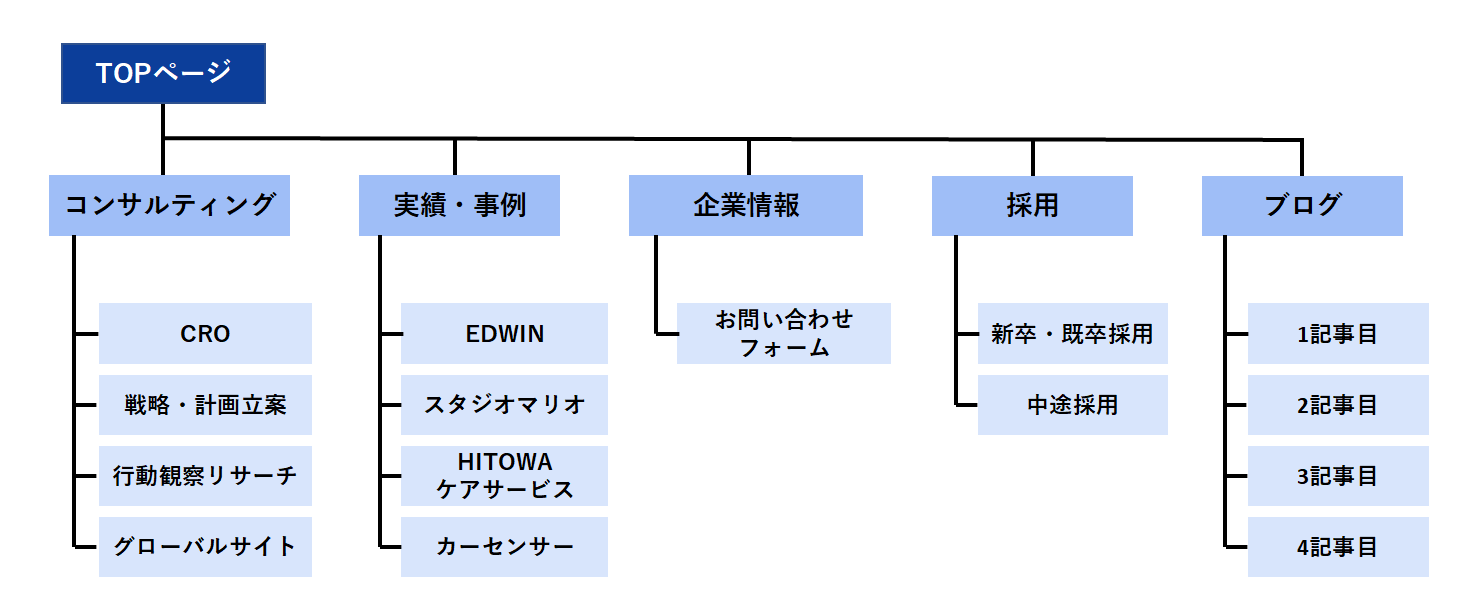
◆サイトマップの具体例(㈱メディアシアター公式ホームページ)

ワイヤーフレームを作成するためには、まずはサイトの全容を把握し、どのようなページが必要になるのかを整理する必要があります。この作業を行わずにワイヤーフレーム作成に着手してしまうと、ワイヤーフレームが必要なページを見落としていてあとから追加で作成するなどの無駄なやり直し作業が発生し、余計な手間と時間がかかってしまいます。
たとえば、サイトマップを作成しなかったために削除予定のコンテンツのワイヤーを作成してしまい、無駄な料金が発生したり、ワイヤーが必要なコンテンツを見逃していたために後から作成することになり、リリースが当初の予定日から大幅に遅れてしまうといった事例があります。
このような事態を引き起こさないためにも、サイト全体はどのような構造になっており、どのページのワイヤーフレームを作成する必要があるのかということを、プロジェクトに関わる全員が共通して認識できるように必ずサイトマップを作成しましょう。
ステップ②:ワイヤーフレームを作るページをピックアップする
先ほど制作したサイトマップの中から、ワイヤーフレームを作成する必要があるページをピックアップします。すべてのページのワイヤーフレームを作成できるのならばそれでよいのですが、かなりの時間と手間がかかってしまうため、あまり現実的ではありません。そのため、いくつかのページをピックアップしてワイヤーフレームを作成するとよいでしょう。
ワイヤーフレームを作成するページをピックアップする際の判断軸として、以下の2つで決定するのが定石です。
◆ピックアップの際の判断軸
1.サイトの中で重要な役割を果たすぺージ(アクセス数が多いなど)
2.複数ページに横展開できる、テンプレートとしての役割をするページ
ステップ③:ページに必要なコンテンツを整理する
どのページのワイヤーフレームを作るのかが決まったら、それぞれのページにおいて必要となるコンテンツを整理・リストアップしていきます。
たとえば、公式ブログのホームページにおいて必要な要素は、ヘッダー・フッター・ファーストビュー・記事カテゴリの表示・記事の一覧があります。他にも、ページによっては文章・写真・CTAボタンといった要素が必要になることもあります。
大切な要素の抜け漏れが無いように、まずは必要な要素を残さずリストアップしてからレイアウトを考えるようにしましょう。
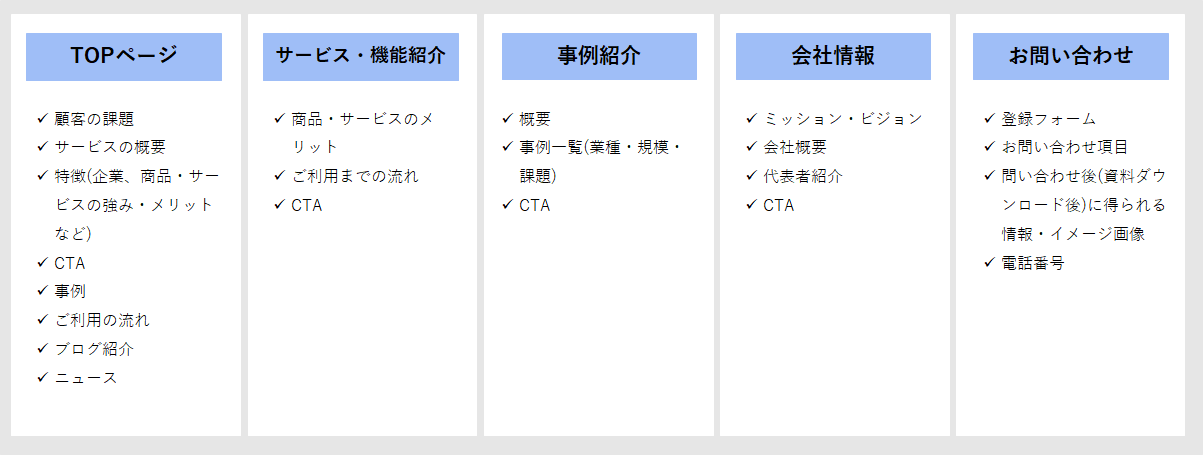
◆代表的なページごとのコンテンツ例

ステップ④:コンテンツのレイアウトを決定する
ページに掲載するコンテンツが決定したら、それらのコンテンツをページ上にどのように配置していくのかを定めるため、レイアウトを決定します。
ウェブページのレイアウトを決定する際には、大枠として以下の4つのパーツがあります。ワイヤーフレームを作成する際は、これらの4つのパーツに沿って、コンテンツを整理していきます。
◆㈱メディアシアターのブログ記事のワイヤーフレーム

この4つのパーツに載せるボタンや文言などを上からひとつずつ説明していきます。
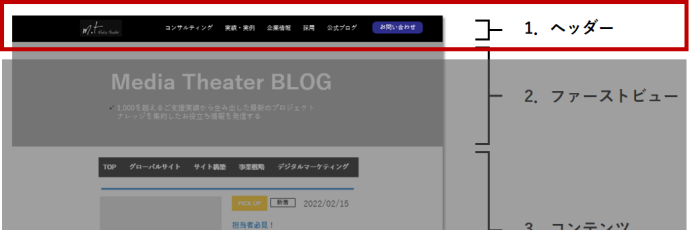
1.ヘッダー

ヘッダーは、ページ最上部に表示される企業のロゴやサイトメニューが記載された部分で、トップページから階層の低いページまで、すべてのページに同様に表示されるものです。ヘッダーには多くの場合、トップページへの遷移ボタンとなる企業のロゴ、サイトの第2階層が並ぶグローバルナビゲーション、お問い合わせボタンなどが設置されています。
ユーザーがサイト内を回遊する際に、容易にトップページに戻ってきたり、見たいページに直ぐアクセスするための道しるべとなるため、ドロップダウンメニューなどを用いて情報を整理して表示するようにしましょう。
2.ファーストビュー

サイトにアクセスした際に、最初に目に入る部分のことです。サイト全体の印象を左右するため、ページの離脱率やCVRにも直結するような重要な訴求ポイントになります。
タイトルやバナーの表示によって「このページでは何を説明しているのか」を一目で分かるようにした上で、CTAボタンやお得なキャンペーン情報などを上手く配置できると良いです。
ページをスクロールせずともキャンペーンバナーやお問い合わせボタンが目に入ることで、CVRの向上につながります。
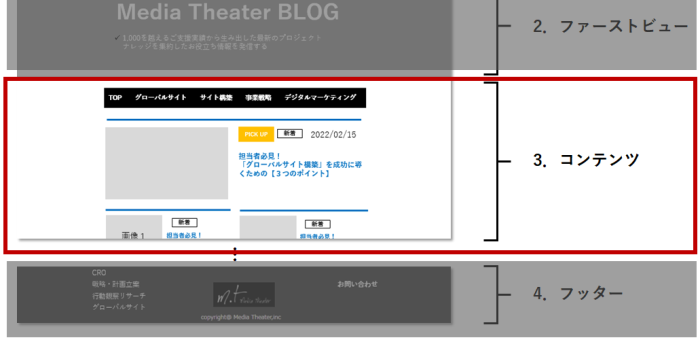
3.コンテンツ

ファーストビューから下にスクロールしていくと、ウェブページで最も重要な内容となる情報コンテンツが表示されます。ここでは、ページの目的を正しく達成させられるような内容やデザインにすることが重要です。自社製品について同じ内容を説明しているコンテンツでも、見出しを使った構造化を適切に行っているか、お問い合わせや申し込みにつながるようなメッセージがあるかということを意識してページを作らなければ、せっかくサイトをリニューアルしても最大の効果が得られません。
例えば、とある大手英会話塾において、ハイレベルのビジネスマン向けの英会話特設ページを製作し、講師のレベルの高さをメッセージとして打ち出しましたが、そのサイトのCVRは思うように伸びませんでした。そこで、「初心者でも安心の手厚いサポートを質の高い講師から教わることができる」というメッセージにしたところ、CVRの改善が見られました。
このように、ユーザーからの共感を得ることを第一に考え、それをコンテンツとして提供していくことが非常に重要です。
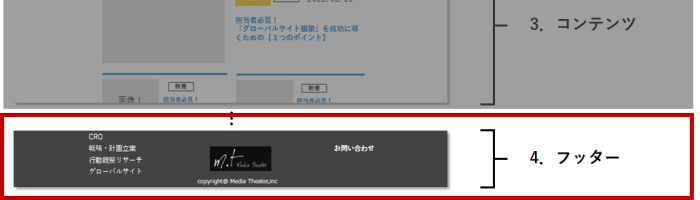
4.フッター

ページの一番下に表示される部分です。ヘッダーと同様に、こちらもすべてのページに表示されます。ヘッダーは、そのページを最下部まで閲覧したユーザーが見る部分なので、工夫次第ではCVRにつなげるための鍵となります。
そのため、ヘッダーと同様にサイトマップを全体表示させ、サイト回遊を促すための工夫をしましょう。また、フッターには企業情報や著作権表示などの重要項目を入れ込む場合もあります。
ステップ⑤:ツールを使って清書する
コンテンツのレイアウトが定まったら、ツールを使って清書していきます。図形やテキストを、あらかじめ決定したレイアウトを基に配置していきましょう。
ワイヤーフレーム作成に使うことができるおすすめのツールを2つ紹介します。ここでは、初めてワイヤーフレームを作成する人でも気軽に利用することができ、尚且つ操作が単純で分かり易いツールをピックアップしているので、ウェブ制作初心者の方に非常にオススメです。
ぜひ参考にしてみてください。
①PowerPoint

専門的なソフトが無くとも、PowerPointがあればワイヤーフレームは十分作成することができます。使い慣れている人が多いので直感的に操作しやすいことが一番のおすすめポイントです。また、ページ設定を変更すれば縦長のワイヤーフレームも作成することができるため、ウェブページのレイアウトにも非常に使いやすいです。
パワーポイントでワイヤーフレームを作成する方法について知りたい人は、下記のブログに詳しく書かれていますのでぜひ参考にしてください。
パワポでワイヤーフレームを作成する方法:https://ferret-plus.com/10705
②Adobe XD

多くのWEB制作会社がワイヤーフレームを作成する際に利用しているソフトです。ウェブサイトやアプリなどのプロトタイプを作成するためのソフトなので、ワイヤーフレームを作成するのに便利な機能が多く備わっています。
AdobeXDでワイヤーフレームを作成する方法について知りたい人は、下記のサイトに詳しく書かれていますのでぜひ参考にしてください。
XDでワイヤーフレームを作成する方法:https://ferret-plus.com/10705
ワイヤーフレーム作成の3つの注意点
続いて、ワイヤーフレーム作成の際に注意するべき3点について説明していきます。
注意点①:スマホ版はPC版とは別で作成する
同じサイトでも、PC上で表示する場合とスマートフォン上で表示する場合では画面のサイズや横幅が異なるため、レイアウトを変える必要があります。それぞれのレイアウトにおいて、ユーザーが見やすいようなテキストやイメージの配置にするように心がけましょう。
例えば、横長のレイアウトのPC上ではサイトの全体メニュー(グローバルナビゲーション)は横並びに配置されますが、スマートフォンの場合には「ハンバーガーメニュー」という、クリックすると隠れていた情報が縦長に展開するような仕組みを使うことが多いです。このように、PCとスマートフォンでは、同じ情報を掲載するにしても適切なレイアウトが異なるので注意しましょう。
注意点②:必ずあらかじめサイトマップを作成する
ワイヤーフレームの作成に取り掛かる前に必ずサイトマップを作成し、必要となるページやコンテンツを確定させてから、作業に取り掛かるようにしましょう。あとから追加や修正が加わると、余計な手間や時間、費用が加算されてしまうことになりかねません。
またこの時、どのページのワイヤーフレームから作成するのか、しっかりと優先順位をつけて作業に取り組むようにしましょう。
注意点③:デザインに注力しすぎない
ワイヤーフレームは、あくまでページのコンテンツとレイアウトを決定するためのものです。そのため、デザインにまでこだわりすぎるあまり、作業に遅延を発生させてしまったり、デザイナーの仕事の幅を狭めてしまったりしないようにしましょう。
ワイヤーフレームを使って、ウェブ制作プロジェクトを成功に導こう!
今回はワイヤーフレーム作成の5つのステップと注意するべき3つのポイントについてご紹介しました。
ワイヤーフレームの作成は、ウェブ制作の方向性や成否を決定づけるといっても過言ではありません。今回ご紹介したポイントを活用しながら、ワイヤーフレーム作成に挑戦してみましょう。
今回の記事を読んで、少しでもワイヤーフレーム作成やサイトリニューアルのご依頼に興味が沸きましたら、ぜひ株式会社Media Theater(メディアシアター)にご相談ください。1000社以上の支援実績があるコンサルティングファームである弊社には、国内大手企業の様々なサイトリニューアルを支援してきた実績があります。サイトリニューアルを検討している企業・Web担当者の方からのご連絡をお待ちしております。
弊社では「訪問型の無料勉強会」を随時開催しています。勉強会ではみなさんのサイトに合わせた施策をご紹介できます。また、勉強会でしか聞けない、1000を超えるご支援実績から生み出した成果方法論や、ユーザー行動観察調査のプロがユーザー文脈を理解したWEBサイト改善方法もお伝えしています。ご興味のある方はお気軽にこちらにお問い合わせください。
また、この記事をご覧の方は”WEBサイト改善の鉄則10項目”をまとめた資料も無料ダウンロードしていただけます。「WEBサイトをより良くしたい」「どこを改善すればいいのか分からない」といった方は、この鉄則も使って設計してみてください。