サイト売上を増やす「CVRを改善する施策」コンサルの14施策

「CVRを改善したいけど、広告費がかかるのはなるべく避けたい」
「WEBサイト上だと離脱する理由が分からないから、改善施策を立てられない」
とお悩みではありませんか?今回は数々のご支援実績の中から、実際にコンサルが行っているコンバージョンを改善する14施策をご紹介いたします。
100社以上のWebサイト改善支援の実績があるコンサルティングファーム「株式会社メディアシアター」が培ったノウハウも詰めこまれておりますので、ぜひご参考にしてください。
この記事を読んで自社サイトのコンバージョンを改善し売上アップを目指しましょう。
目次
- 1 CVRを改善する優先順位をつける「バケツの穴理論」とは?
- 2 施策1:ユーザー行動観察調査
- 3 施策2:最初の3秒で「何者か」が分かる
- 4 施策3:最初の3秒で「自社の実績」が分かる
- 5 施策4:最初の3秒で「導入実績」「販売実績」が分かる
- 6 施策5:最初の3秒で「自分ごと化」される
- 7 施策6:表示スピードを上げる
- 8 施策7:不安払拭コンテンツを設ける
- 9 施策8:顧客視点で優先順位の高いものから説明
- 10 施策9:「見やすい・探しやすい」を馬鹿にしない
- 11 施策10:ゴールへ直行できるゴール設計から
- 12 施策11:導入事例コンテンツは、決裁者への説得材料
- 13 施策12:無作為なリコメンドは失敗する
- 14 施策13:限りなく負荷のない、入力フォーム
- 15 施策14:最後の最後まで“気のきく”入力フォーム
- 16 CVR改善施策を行う際の2つの注意点
- 17 まとめ
CVRを改善する優先順位をつける「バケツの穴理論」とは?
CVRを改善する施策といえば、まず集客に力を入れてしまいがちですが、ここでまず優先的に行うべき事は離脱を少なくする施策です。
優先度設定のセオリーとしてよく用いられる「バケツの穴理論」というものがありますが、この理論はCV獲得に近いところから改善施策を実行する事が定石であるという事を表した理論です。
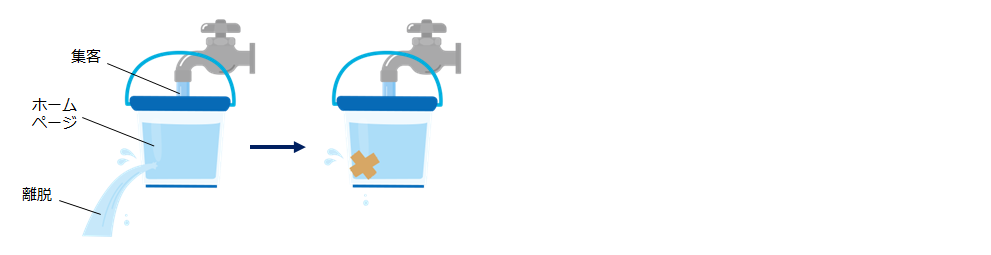
◆バケツの穴理論

バケツの穴が空いていると集客に力を入れてもバケツの穴から水がこぼれるように、どんなに集客してもユーザーの離脱要因を解消していないWEBサイトでは多くが離脱してしまいCVRはなかなか向上しません。
この理論からわかるように、CVR改善のためにまず優先すべきは「サイト・LPの改善」です。この施策をまず行った後に、認知・集客の拡大や商談率を上げる施策を行っていきましょう。
それでは、ここからは弊社コンサルが実際に使うCVRを高めるための14施策を紹介いたします!
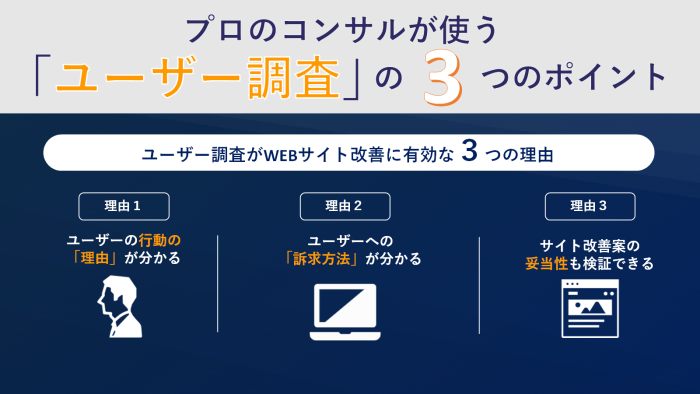
施策1:ユーザー行動観察調査
1000件以上のCVR改善実績のある(株)メディアシアターではCVRを改善する際に「ユーザー行動観察調査」を必ず行います。ユーザー行動観察調査とは、実際に調査員の前で検索等を被験者にしてもらう調査です。
以下の写真のように、ターゲットユーザーを集めて、PCやスマホを調査員の前で操作させて、ユーザー行動をつぶさに観察する調査手法であり、WEB改善手法として、もっとも効果が高いとされている方法の一つです。
◆ユーザー行動調査の様子(奥:調査員、手前:被験者)

ユーザー行動観察調査ではアクセス解析では分からないユーザーの検討プロセスやリアルな反応などを、実際にユーザーに操作をしてもらうことで把握することができます。CV(コンバージョン)までの壁となっているユーザーの不安を把握し、成果の出るサイト改善を行っていきましょう。
ユーザー行動観察調査について手法など詳しく知りたい方はこちらの記事をご覧ください。
続いて、施策2〜5ではファーストビューやLPの改善についての施策をご紹介します。
施策2:最初の3秒で「何者か」が分かる
施策の2つ目はページを開いてから3秒で「何者か」が分かるページにすることです。例えば、以下のスマホサイトをご覧ください。
◆何者かがわかるスマホサイト

「誰向けのサイトなのか」、「どんなことを提供するサイトなのか」という事が一目で分かるように設計する必要があります。顧客は目的をもってサイトに訪問するため、目的にあった情報かを即判断できなければ離脱してしまいます。そのため、すぐにどんなサイトかが分かる事が重要となります。
例えば、よく見かけるあまりよくない例として「自分たちが言いたいことをいうサイト」が挙げられます。顧客も分からない専門用語、抽象的なキーワードや、ポエムなワードによって顧客にどんなサイトか理解されず離脱するというケースが多くあります。
ネットには多くの情報があふれているので、顧客の目的に合った情報か即判断できるファーストビューに設計することで離脱を防ぐことができます。
なぜ3秒なのか?
この3秒はWEBページを訪れたユーザーが「そのページを閲覧したい」と思うか、「他に移動するか」判断する時間です。よく、「第一印象は3秒で決まる」という言葉を耳にするかと思いますが、これは対人に限ったことではなく、実はWEBサイトにおいても全く同じです。
何のサイトか、求めている情報があるか、読み進めるメリットはあるか、このような要素をわずか3秒でユーザーは判断しているのです。
入口設計とは、第一印象の設計です。実はランディングページのファーストビューの直帰率は7・8割くらいも多く、半分以上の方が離脱するので、ここの改善をするだけで効果インパクトは大きいです。
次の施策も「3秒の判断」に大きく影響していきます。
施策3:最初の3秒で「自社の実績」が分かる
顧客は「選択して失敗しないための判断材料」を探しているため、実績は選ぶための安心材料になります。例えば、SaaS系の企業の場合、「満足度○○%」「導入シェアNo.1」などの訴求は明らかな成果を得ることができました。また、「導入すると、作業時間90%削減」というように数字で実績を訴求することも効果的です。
◆満足度や実績がファーストビューに掲載されているサイト

分かりやすい実績が重要な理由として、担当者がサービス(商品)を調べて選定したものを上司に説明するときの説得材料になるからです。例えば、担当者が上司に「このサービスの何がいいのか?」と聞かれたときにこの実績をもとに即答できるようになります。
このように、担当者が上司にわかりやすく説明できるような素材があると強いです。顧客は「失敗しないための判断材料」と「上司への論理的な説得材料」を探しています。わかりやすい実績は、安心かつ、説得の材料になります。
続いての施策も「最初の3秒」が重要な施策です。
施策4:最初の3秒で「導入実績」「販売実績」が分かる
先程の施策と同じく、ファーストビューで「企業導入実績」を最初の3秒で分かるようにしましょう。実績の施策が続いてしまっていますが、入口設計では実績をいかに見せるかが肝になります。知っている「企業ロゴ」「受賞歴」「著名人のお墨付き」「特許」など、事実としての実績はユーザーに対してサービスの安心感を与える(信頼度がアップ)ため、検討の後押しとなります。
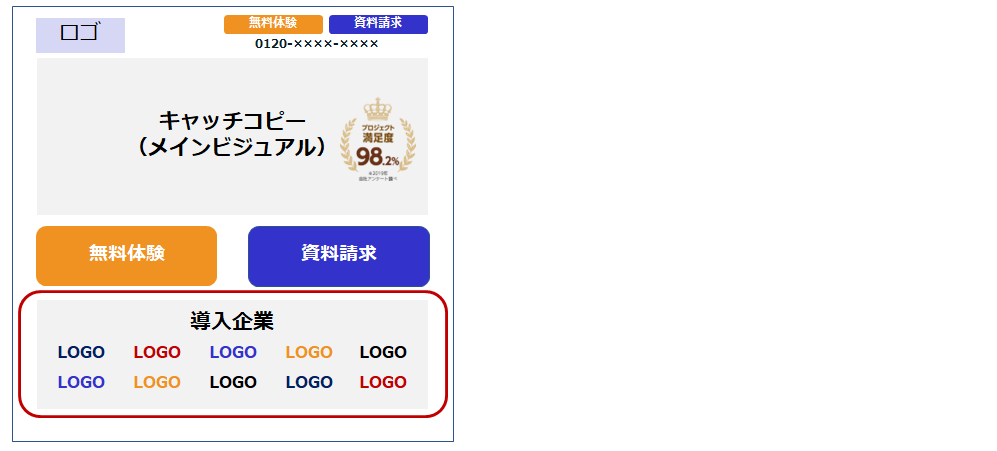
◆企業の導入実績がすぐに分かるサイト

例えば、ベルリッツ様の法人向け研修サイトにはトヨタのロゴが入っていますね。このロゴでトヨタ関連企業の心を掴む事ができます。
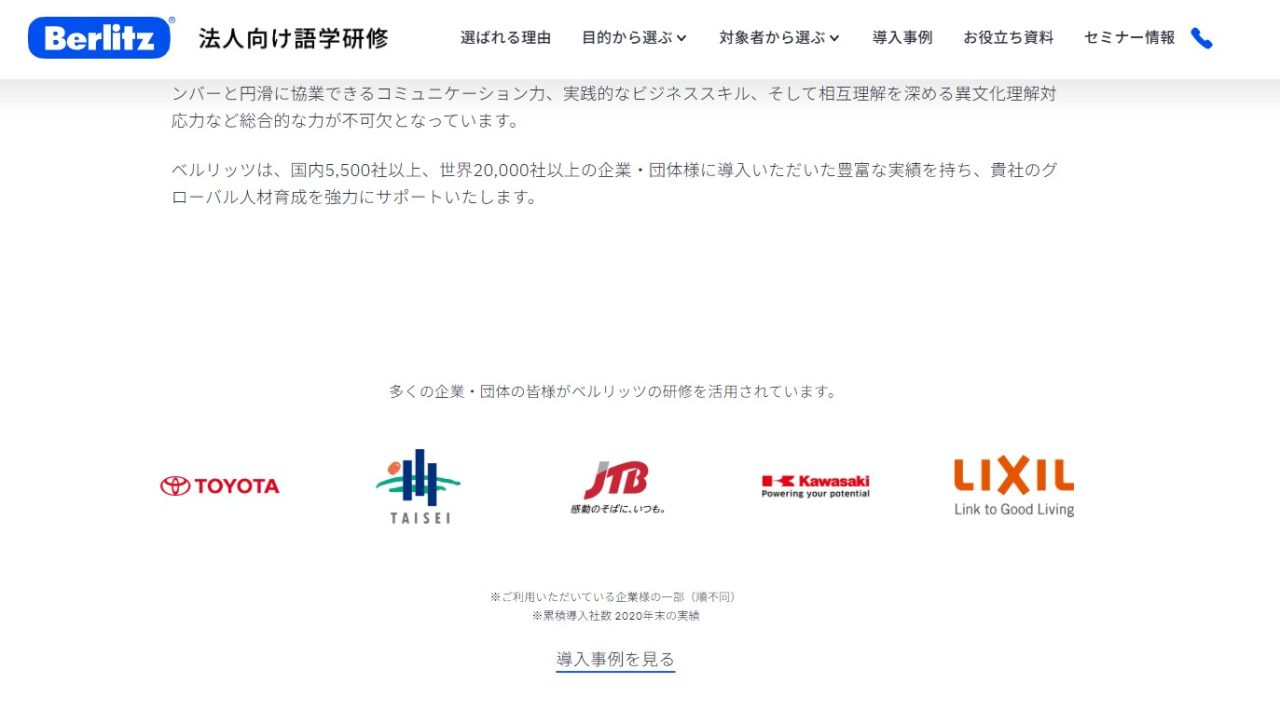
◆ベルリッツ様法人研修向けサイト

https://www.berlitz.com/ja-jp/corporations
弊社がユーザー調査を行っている中でもWEBサイトを閲覧してもらうと大体の方が企業ロゴを見ています。「大手企業が導入しているなら安心」「同じ業界、競合他社が導入しているなら気になる」といったように、企業ロゴを並べることで最強のアイキャッチとなります。
続いての施策は「ファーストビュー」についての最後の施策になります。
施策5:最初の3秒で「自分ごと化」される
自分ごと化とは「自分に向けたサイトだ」とユーザーに思ってもらうことです。顧客は見たいと思った情報しか見ないため、瞬時に「これは私のためのものだ!」と確信してもらうメッセージやエピソード、コンテンツは必須です。
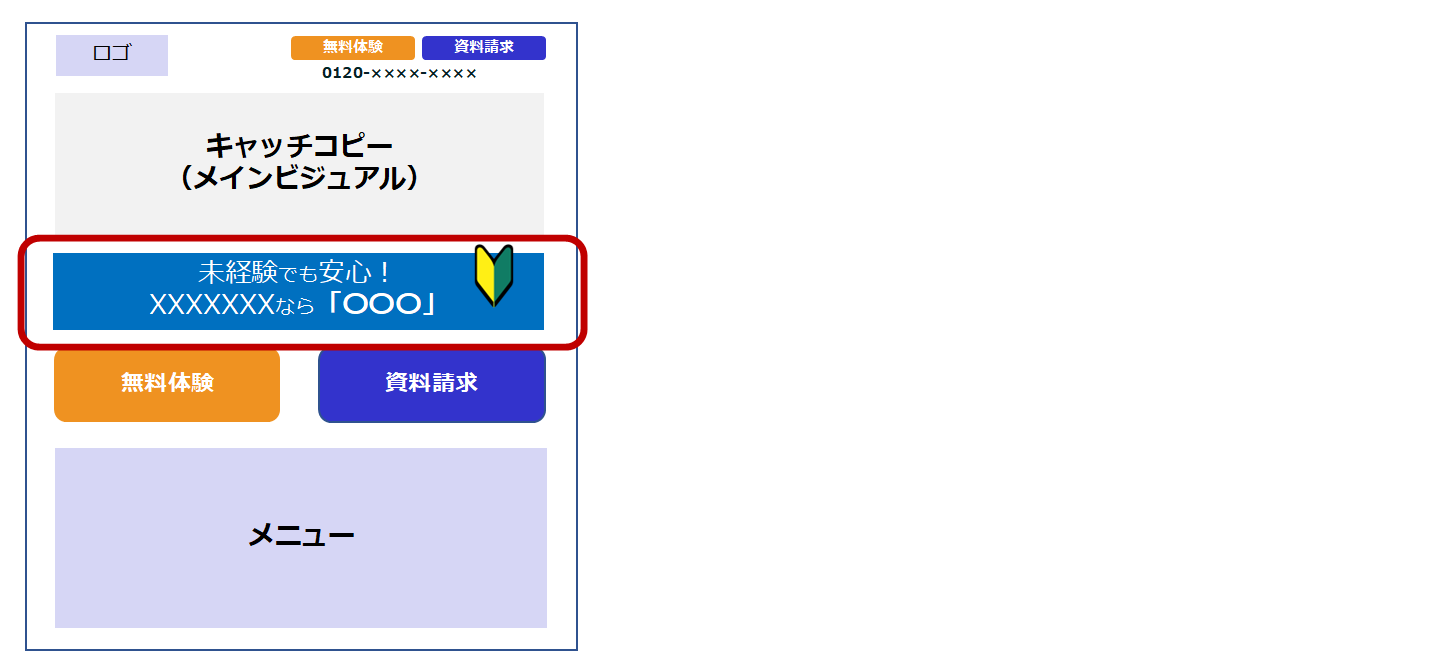
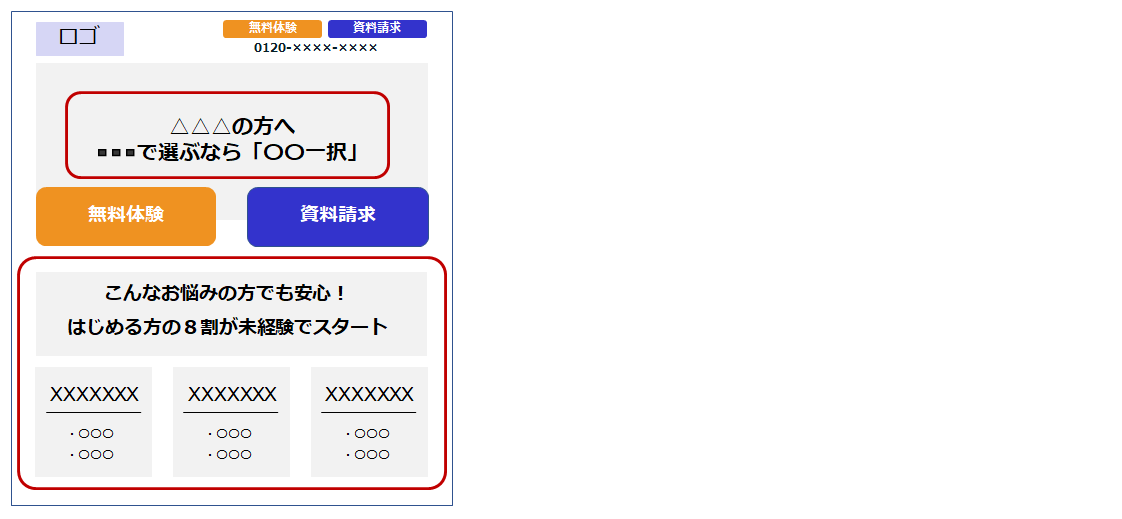
◆一目で自分ごと化されるサイト

例えば、「月額料金で選ぶなら○○」といった訴求も月額料金を抑えたい方にとっては、気になる情報ですし、プログラミングスクールで「はじめる方の8割が未経験でスタート」と訴求されていたら、少々難しいじゃないかと思っている方には、安心材料にもなり効果的です。
これらの訴求をせず自分ごと化できないと、多くのユーザーが離脱する原因となります。ユーザーがどんなことに悩んでいるのか?どんな不安を解決したいのか?を理解して、ユーザーにこの商品(サービス)は私のためのものだと思ってもらえるコンテンツを配置しましょう。
続いての施策は「WEBサイト全体」における改善施策です。
施策6:表示スピードを上げる
ユーザビリティの高いデジタル体験が溢れている昨今、表示スピードが遅いだけでユーザーは離脱してしまいます。Amazonでは「0.1秒遅れると、売上が1%減少する」と言われています。
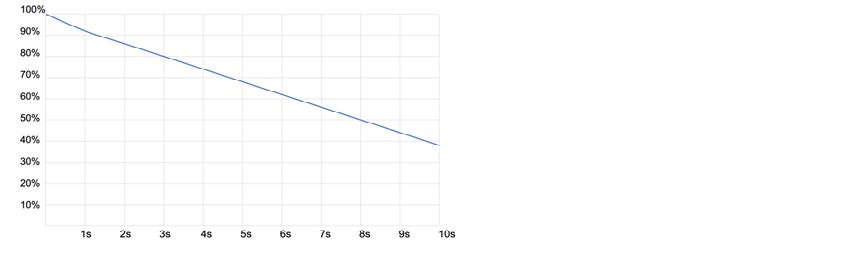
◆アマゾンの調査結果

引用:https://glinden.blogspot.com/2006/11/marissa-mayer-at-web-20.html
このグラフで分かるように、表示スピードが遅れるだけでどんどん離脱が増えていきます。表示スピードを上げる施策をしないことはもはや論外ともいえるでしょう。では、表示スピードを上げるためにどんな対策をしたらよいのかをご説明しましょう。
◆表示スピード対策の例
対策①画像サイズを圧縮して軽くする
対策②サイトのコードを整理する
対策③順順に読み込むレイジーロードなどを対応
対策④サーバーをアップデートする
対策⑤ページスピードインサイツ(https://pagespeed.web.dev/)で一定点数以上を目指す
これらの対策を行い、表示スピードを上げていきましょう。
次の施策では、ユーザーの不安を払拭して「CVへの後押し」をしていきましょう。
施策7:不安払拭コンテンツを設ける
顧客は購入検討するうえで、様々な「不安」を感じます。それは事業者にとっては当たり前なことでも、初めて検討する顧客にとっては不安になるこということがあるので、丁寧に不安を解消することで背中を押すことができるようになります。
例えば、「専門コンサルタントが無料相談に対応します!」や、「導入後のサポート体制が充実」といった内容はとても効果的です。導入から運用までに納得感と安心感がを感じられるからです。ユーザーは商品(サービス)検討時は、導入後の失敗や面倒ごとを避けたいという気持ちがあるので、フォロー・サポート体制を充実させ訴求することで安心を感じてもらう事ができます。
購入検討時において、顧客は以下のような「6つの不安」を抱えています。
◆顧客が抱える「6つの不安」

このような不安を払拭するために以下のようなコンテンツ訴求をしていきましょう。
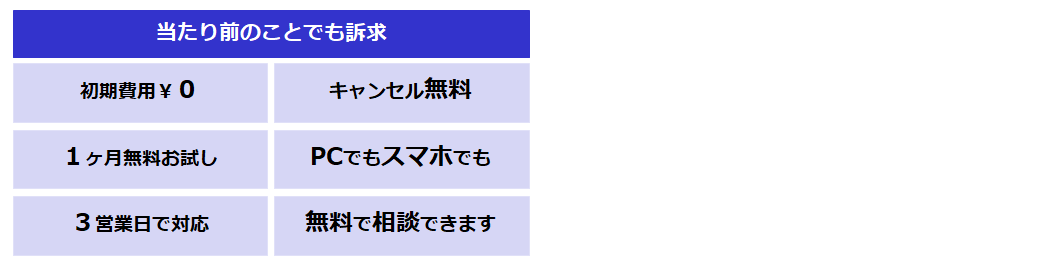
◆不安払拭コンテンツ例

このように、顧客の不安に寄り添い、その不安を払拭するコンテンツを用意することが重要になります。
続いてはサイト全体においての「コンテンツの順番」を検討していきましょう。
施策8:顧客視点で優先順位の高いものから説明
この施策では、WEBサイトでユーザーが見たいと思っているものを理解して、ユーザーにとって優先度の高い情報から載せることが重要です。顧客は見たいものしか見ません。ましてや顧客の優先度を変えることはできないので、事業者が伝えたいことではなく、顧客にとって優先度の高い情報から載せましょう。
例えばファーストビューにブランドストーリーを載せているサイトを多く見かけますが、それはただ事業者が伝えたいことになってしまっています。サービスの基本情報が知りたくて訪れたのにブランドストーリーが前面にでていると、ユーザーはフラストレーションを感じ離脱してしまうというパターンが多く見られます。
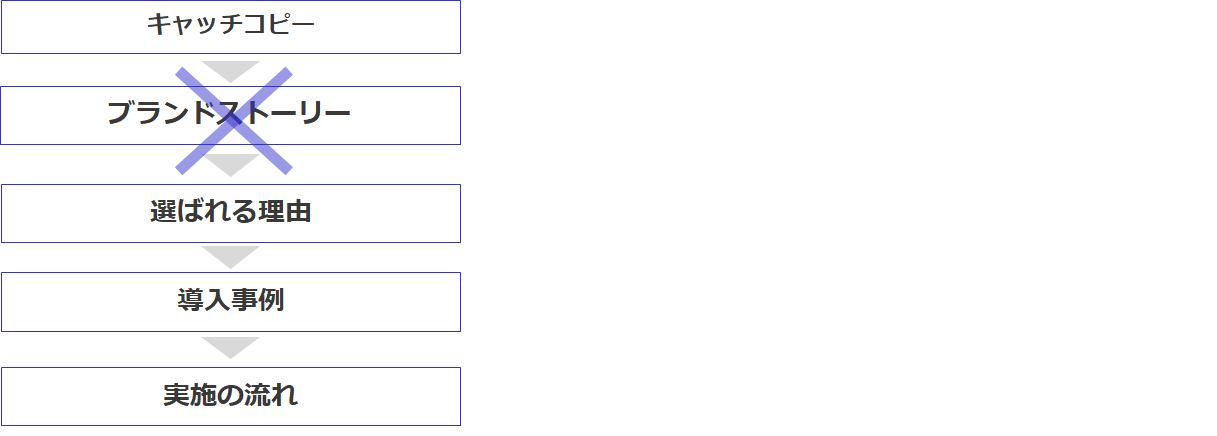
◆顧客視点での優先度を無視したサイトの順番

ページを最後まで見てもらえると考えてサイトを設計してしまうとCVは下がってしまいます。顧客はわずか数十秒の滞在で問い合わせるか離脱するかを判断しますので、顧客が見たいものは何かを今一度サイトを見直してみましょう。
続いての施策は「顧客目線の導線」を設計していきましょう。
施策9:「見やすい・探しやすい」を馬鹿にしない
「知りたい情報にアクセスしやすくする」、「知りたい人には丁寧に紹介する」
この見やすい、探しやすいを馬鹿にしないことは、とても重要です。繰り返しになってしまいますが、顧客は目的を達成するために、サイトに訪問しています。目的の達成できるメニューがないと顧客は離脱してしまうので、知りたい情報にアクセスしやすくすることや、知りたい人には丁寧に紹介することが重要です。
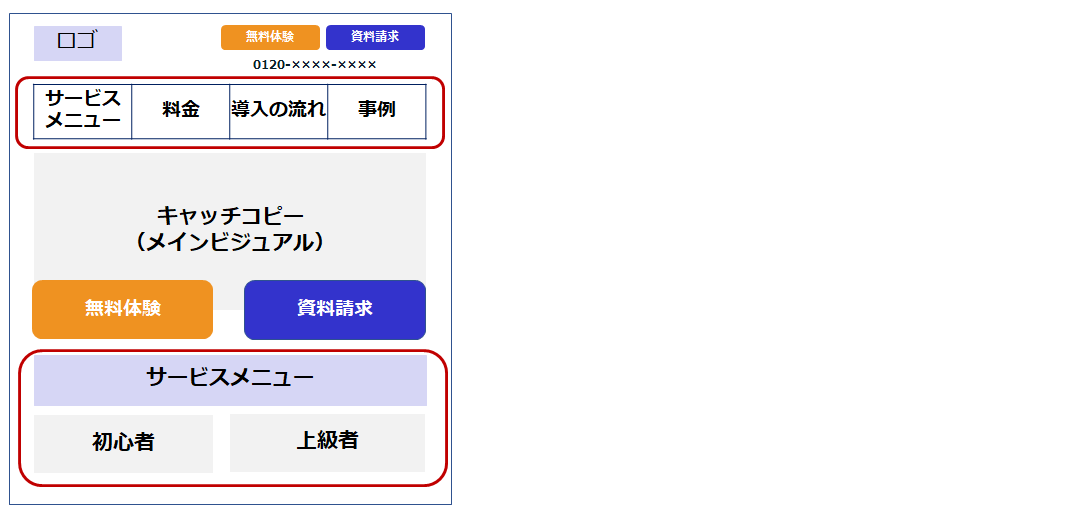
◆「見やすい・探しやすい」WEBサイト例

このサンプルサイトの上の方の赤枠にナビゲーションにはメニューが表示されています。人によっては「導入の流れ」、人によっては「強み」を知りたい場合、比較検討するものであれば、まずは料金を知りたい人もいる中で、顧客が知りたい情報にアクセスしやすい導線を設計することで離脱防止となります。
続いての施策では「CTA設計」を行っていきます。
施策10:ゴールへ直行できるゴール設計から
この施策では、WEBサイトで何をさせるのか?といった、「ゴール設計」を行います。まず、ゴール設計は段階的に設計することが大切です。特に、初期検討の顧客でも、一歩でも前進できる登りやすいゴールを設けることが重要です。
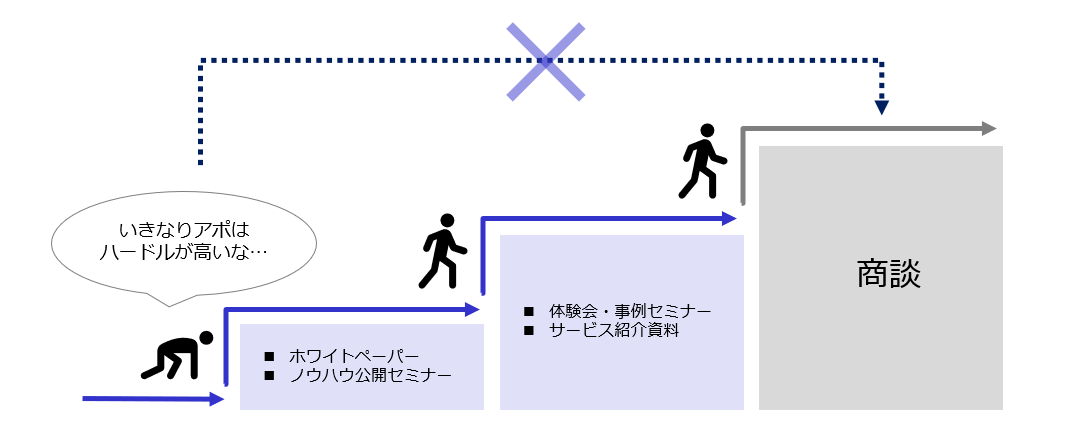
◆段階的なゴール設計例

例えば、上司から「クラウド経費生産システム」を探しといてと言われて、サイトを閲覧した際に、いきなり商談に続く問い合わせでは、ハードルが高いと感じませんか?これから情報収集するぞという状態であれば、まだ問い合わせする内容もイメージできてないです。
まずは、「ホワイトペーパー」や、「WEBセミナーへの参加」の方がノウハウを収集するほうがアクションしやすいです。検討が深まったら「デモIDで無料体験」、「サービス資料のダウンロード」に進みやすくなります。
このように、顧客の状況に寄り添った段階的なゴール設計をすることで、取りこぼしを改善できます。もちろん、急ぎの顧客などは、まず電話で相談したい顧客もいます。また、商材によっては、商材知識・リテラシーがない場合だと、まずは問い合わせして相談したいと言った顧客もいます。「顧客は何をしたいか」、または「逆に何をしてもらいたいか」ですり合わせをして、それに合わせてゴールの動線を設計を行いましょう。
このゴール設計ができましたら、「CTAボタン」をファーストビューに設置しましょう。
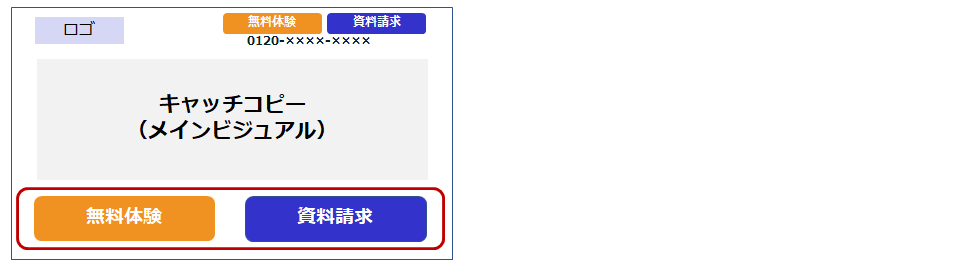
◆WEBサイトにおけるCTAボタン設置例

CTAボタンはサイトに訪れた人が瞬時にわかるように、必ず目立つ形で設置しましょう。ヘッダーやサイトの横に追随するものなど控えめなゴールもありますが、これらは気づかれないことも多いです。
ランディングページでは、下の例のように、「資料ダウンロード」から「無料相談」「電話番号」「メール」と、最初に見える画面にゴールが目立つように設置しております。
◆ランディングページにおけるCTA設置例

弊社でも多くのサイト分析をしていますが、そもそもゴール設計ができていないサイトは多く存在しています。この施策に取り組む事で獲得効率が数倍と上がったケースもあります。顧客は必ずと言ってWEBサイトに目的を持っていて、それを達成するためにサイトへ訪問しています。そのゴールにダイレクトにいける動線がないと離脱に繋がりますので、瞬時に分かる位置にCTAボタンを設置しましょう。
続いての施策では決裁者への説得材料になる「コンテンツ施策」についてご説明します。
施策11:導入事例コンテンツは、決裁者への説得材料
この施策では決裁者の説得材料にもなる「導入事例・実績」のコンテンツの見せ方を工夫していきます。導入事例コンテンツが少ない場合や、キラーコンテンツにもなる企業ロゴが少ない場合もあると思いますが、工夫していきましょう。
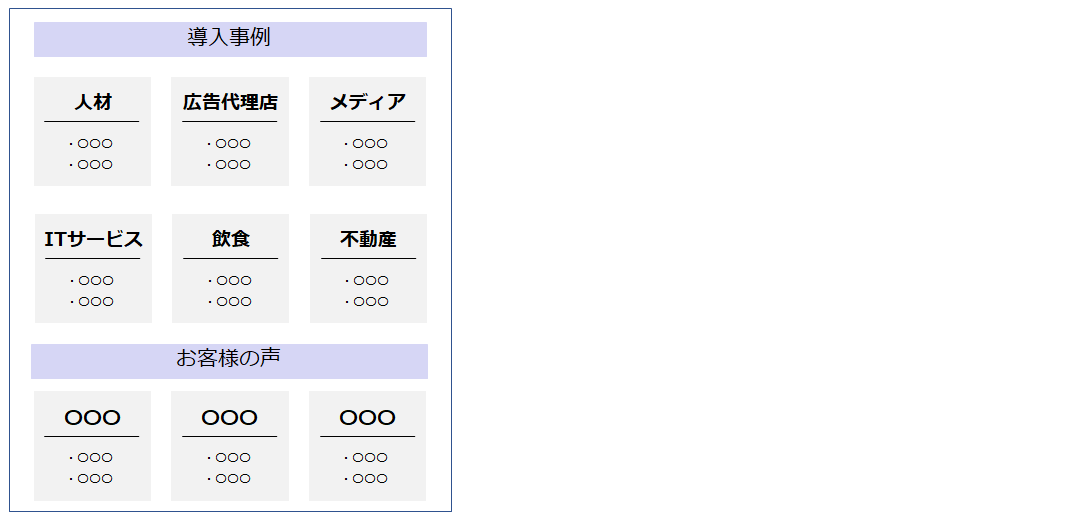
◆導入事例コンテンツ例

◆工夫例
・業種別に導入企業を掲載するなどして対応範囲の幅見せる
・中小企業から大手企業まで〇〇社導入と規模感を記載する
・某飲食メーカーに導入して、〇〇の効果を達成など、具体的に効果を記入する
素材が少ない場合でも、このように工夫をして実績の豊富さのアピールを検討してみてください。
続いてはサイト上のポップアップのような「レコメンド機能」の施策です。
施策12:無作為なリコメンドは失敗する
WEB接客ツールなどでポップアップを簡単に表示することができるようになり、導入している企業が増加していますが、今一度「ユーザーにとってありがたいものか?」を確認しましょう。
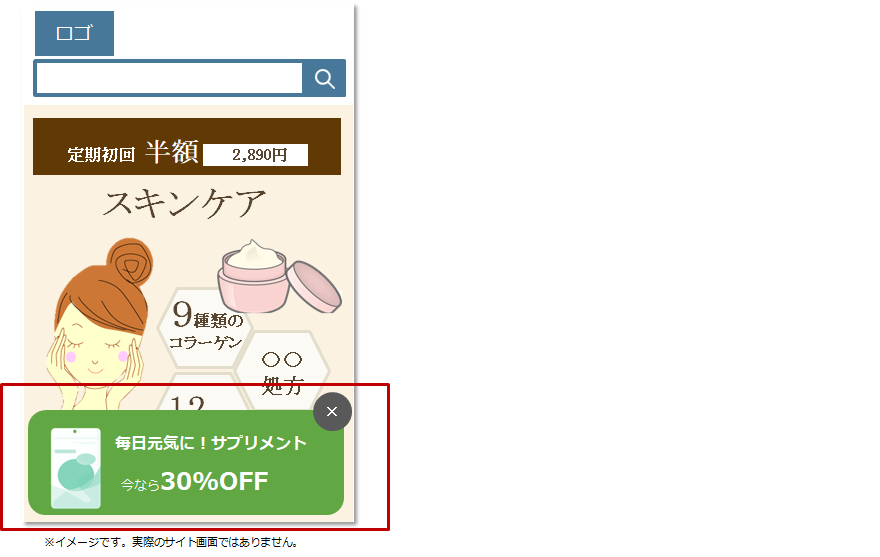
◆注意が必要な無関係のリコメンド例

目的を持って流入したユーザに対して、無関係のポップアップを出すことは、マイナス要素になってしまいます。ユーザーに懐疑的になってしまうリスクがあるので注意が必要です。リコメンドやポップアップを試すときは、本当にユーザーにありがたいと感じてもらえるかをしっかり検討してから行いましょう。
続いては登録や購入時のフォームなどの「出口設計」の改善施策を2つご紹介していきます。
施策13:限りなく負荷のない、入力フォーム
限りなく負荷のない入力フォームとは、本当に必要な入力項目のみに厳選しているフォームの事です。フォームの入力率を上げるだけでもかなりの改善インパクトがあるので、「不要な項目が入っていないか?」一度ひとつひとつの項目をチェックしましょう。
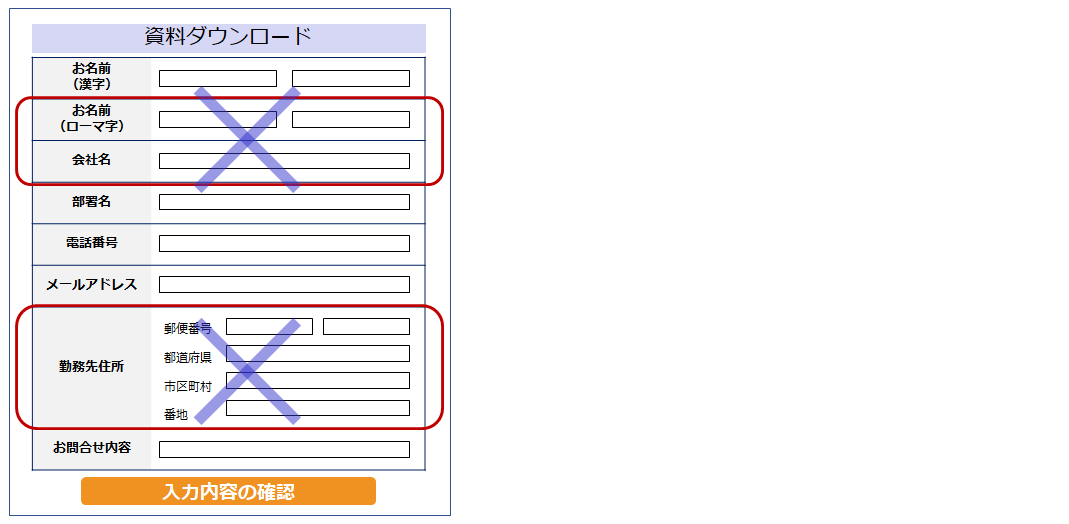
◆入力率の低いフォーム例

例えば、「資料ダウンロードで、勤務先の住所などは本当に必要か?」「資料請求段階で問い合わせ内容は、本当に必要か?」など、なるべく入力項目を少なくしていきましょう。
資料請求段階で精査したい気持ちもわかりますが、電話ヒアリングや、ナーチャリング施策で対応できることの方が多いと思います。顧客は入力項目が多ければ多いほど、面倒に感じるので、リード獲得を上げることを目的にしたときには項目数は減らすべきです。
続いても「入力フォーム」の施策になります。
施策14:最後の最後まで“気のきく”入力フォーム
”気のきく”入力フォームとは、離脱防止のためのメリット訴求を行う事です。ユーザーはちょっとしたことで後回しにする傾向があり、すぐに離脱してしまいます。気を抜かずに「こんなお役立ち資料が入っています!」など資料請求のメリットをビジュアルで見せたりするなど、離脱防止のためのメリット訴求を最後の最後まで実施すると効果的です。
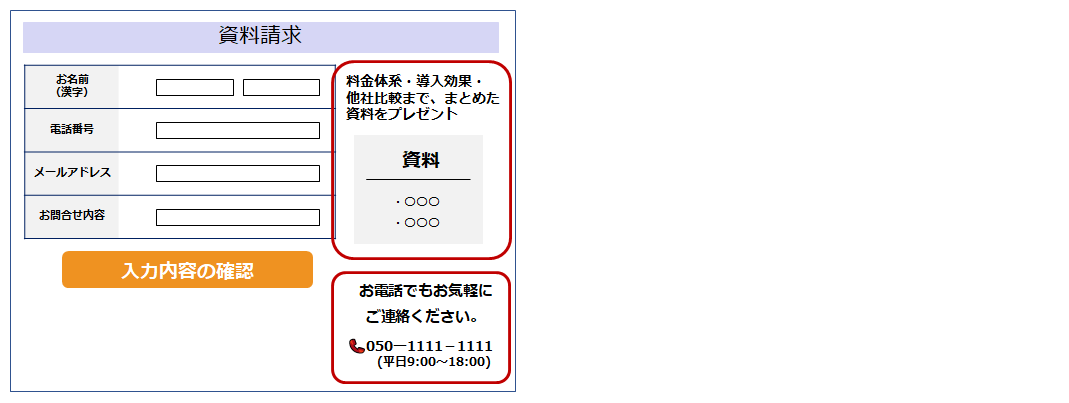
◆メリット訴求例

①「どんなメリットのある資料なのか」をビジュアルで見せて、資料請求のメリットをイメージしやすくする。
②「資料のコンテンツはこれです」と明記したり、「他にもこんなお役立ち資料が入っています」などのメリットを訴求したりすることなども効果的です。
③「お急ぎの方はお電話ください」と、電話の導線を設けるなども気がきいてます。(結局電話しようとなる方もいます。)
フォーム入力が面倒で離脱してしまわないように、背中を押すような施策がCV改善には効果的です。
施策のご紹介は以上です。続いてはこれらの改善施策を行う際の「注意点」をご紹介します。
CVR改善施策を行う際の2つの注意点
注意点①事前に仮説を立てて施策を行う
ここまでで14もの施策をご紹介してきましたが、ただやみくもに施策を行えばいいという訳ではありません。必ず施策を行う前には定量調査や簡易ヒアリングを行い現状の問題点や課題を明確にして「どのような改善が必要なのか」という仮説を立てましょう。
仮説があることで、施策の意図や目標が明確になり、効果検証もしやすくなります。CVR改善においては「どこが課題か」「なぜそれが問題なのか」を論理的に考えて仮説を立てることが不可欠です。
注意点②ABテストを使用して効果を確認する
「これなら効果があるだろう」と感覚的に施策を決めてしまうのはリスクがあります。仮説に基づいた施策であっても、必ずABテストなどで検証し、データで効果を判断しましょう。施策の効果は、ユーザーの反応によってしか判断できません。ABテストを活用することで、思い込みや主観に頼らず、データに基づいたCVR改善が可能になります。
まとめ
今回はCVRを改善する14の施策をお伝えしました。ご自身の企業でまだ取り組まれていないものがありましたら、ぜひ一度取り入れてみてください。
なかなかCVRが改善できない場合は、一度弊社にご相談ください。弊社が最も得意とするCVRを改善するためのユーザー調査である「ユーザー行動観察調査」を行い、リアルな顧客の悩みやニーズ等、ネット上では拾いきれないCVまでのユーザー心理まで追及することができます。
もっと詳しくユーザー行動観察調査について知りたい方は、弊社が随時開催している「訪問型の無料勉強会」をご利用ください。勉強会ではみなさんのサイトに合わせた改善方法をご紹介します。また、勉強会でしか聞けない、1,000を超えるご支援実績から生み出した成果方法論や、ユーザー行動観察調査のプロがユーザー文脈を理解したWEBサイト改善方法もお伝えしています。ご興味のある方は下記バナーよりお気軽にお問い合わせください。
お問合せ・プロジェクト依頼はこちら